Resultado Final
Aqui tienen una vista previa del trabajo que vamos a realizar. (Haciendo click sobre la imagen pueden ver el resultado a tamaño completo).

Configuración del documento en Photoshop
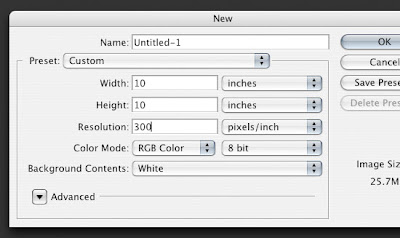
1. Lo primero que vamos a hacer, es abrir Photoshop y crear un documento nuevo (Ctrl + N). En la caja de diálogo de documento Nuevo, establecemos las unidades de Ancho y Alto a pulgadas. Crearemos un lienzo cuadrado; por lo que indicaremos un ancho y un alto de 10 pulgadas. Crearemos un gráfico con alta resolución y listo para imprimir, por lo que indicamos una Resolución de 300 pixels/pulgada.

2. Con el lienzo creado, rellenamos la capa de fondo con un color gris oscuro (#333333). Una de las formas de hacer esto es configurando el Frente con el color gris oscuro (en el panel Herramientas). Luego escogemos la capa de Fondo en el Panel Capas y presionamos Ctrl + A (lo cual crea una marca de selección alrededor del lienzo entero – también lo puedes hacer por via Seleccionar> Todo). Finalmente, escogemos Edición>Relleno (Shift + F5) para abrir la caja de diálogo Relleno, nos aseguramos que la opción Usar esté establecida para color Frontal, y entonces hacemos click en OK para aplicar el relleno.
Creación del Texto
3. Ahora colocaremos el texto en el lienzo. Escogemos la Herramienta Escritura del panel Herramientas y escribimos el texto/logo que deseemos. Cambiamos el color del texto en la barra Opciones a un color amarillo (#FFCC00), usamos un tamaño de letra algo grande, y tratamos de escoger un estilo de fuente gruesa para que podamos visualizar mejor el resultado de la técnica. La fuente que utilizamos para este ejemplo fue Myriad Pro Black a 286pt para la palabra ‘Six’ y 83pt para la palabra ‘Revisions’. Comenzaremos escribiendo el texto en el centro del lienzo; este tutorial usa el texto ‘Six Revisions’, pero por supuesto, pueden sentirse libres de modificarlo a su antojo.

Utilizando la Herramienta "Transformación Libre" sobre el texto
5. Ahora vamos a inclinar el texto para darle un aspecto 3D más dramático. Debemos asegurarnos de tener la capa de texto seleccionada en el Panel Capas, presionamos Ctrl + T para editar el texto bajo la opción Transformación Libre (Edición > Transformación Libre).
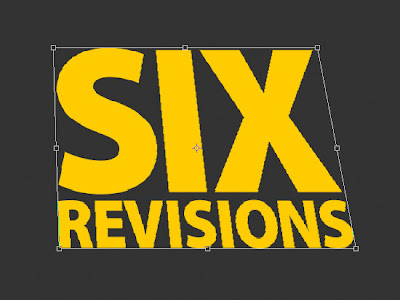
6. Manteniendo presionada la tecla Ctrl, hacemos click sobre el control de transformación de la parte superior derecha de la caja. Desplazamos la esquina hacia la izquierda. Hacemos lo mismo con el control de transformación superior central. Deberíamos obtener algo como lo que se muestra en la imagen.

Añadiendo estilos de capa
7. Vamos ahora a añadir estilos de capa a nuestro texto. Nos aseguramos de tener la capa de texto seleccionada en el Panel Capas, y hacemos click en Make sure that the text layer is selected in the Layers Panel, and then click sobre el ícono Añadir estilo de capa que se encuentra en l aparte inferior del Panel Capas. Escogemos Bisel y Relieve, lo cual abrirá la caja de diálogo de Estilo de Capa Bisel y Relieve. Configuramos los valores como se muestra en la figura a continuación; esto hará que los bordes del texto resalten. No olvidemos cambiar los colores para la iluminación y las sombras. La iluminación será #FFCC66 y las sombras serán #DFA125.
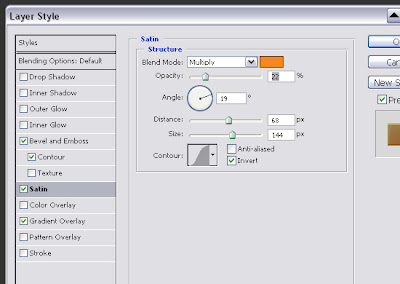
8. Regresamos a la caja de diálogo de Estilos de Capa (si es que nos hemos salido, solo necesitamos hacer doble-click sobre la capa para regresar) y aplicamos un estilo de capa Satinado. Esto le dará profundidad al color de nuestro texto en lugar de ser solo un tono sólido o degradado. Cambiamos el color a #F3881F.

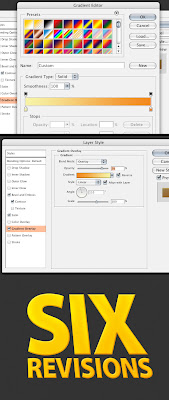
9. Lo último que le haremos a la cara del texto es añadir un estilo de capa Superposición de degradado. Hacemos Click sobre el degradado y cambiamos el color de la izquierda a #F7F3A7 y el color de la derecha a #F3881F. Esto lo logramos con doble click sobre los cuadritos que estan a cada extremo de la franja de color.

Creando el efecto 3D
10. Vamos a comenzar a darle a nuestro texto el aspecto 3D. Primero, duplicamos nuestra capa de texto, para ello seleccionamos la capa y presionamos Ctrl + J para duplicarla. Vamos a la capa duplicada y eliminamos sus estilos de capa haciendo click sobre el ícono de estilos de capa y arrastrandolo a la papelera cuyo ícono se encuentra en la parte inferior derecha del Panel Capas.
11. Ahora que tenemos un texto sin estilo de capa, vamos a ajustar el color. Abrimos las opciones Curvas seleccionando Imagen > Ajustes > Curvas... (Ctrl + M) y lo ajustamos tal q se vea más o menos como se muestra para darle a la capa un color más oscuro.
12. Queremos disminuir la saturación porque el color es muy vibrante para ser una sombra. Vamos a Tono/Saturacion con Ctrl + U (o Imagen > Ajustes > Tono/Saturacion) y ajustamos los valores como se muestra a continuación.
13. Ahora, vamos a crear los bordes de nuestro texto para que se vea tridimensional. Primero, hagamos click sobre la capa en la que estamos trabajando y la desplazamos por debajo de nuestra capa original donde está el texto amarillo y lo movemos un espacio a la izquierda con las teclas de flecha. Mantenemos presionada la tecla Alt, y presionamos la tecla de flecha hacia abajo o a la izquierda repetidamente. Esto duplicará la capa marrón cada vez que presionemos la tecla de flecha. Continuamos duplicando la capa hasta que obtengamos el tamaño y profundidad deseado.
Combinamos las capas duplicadas
14. Vamos a combinar todas esas capas duplicadas en una sola. Para hacer esto, hacemos click en la capa marrón más superior en el Panel Capas, mantenemos presionada la tecla Shift, y clickeamos el resto de las capas inferiores hasta que las tengamos todas seleccionadas. entonces ya con las capas seleccionadas, hacemos click sobre el ícono Enlazar Capas que se encuentra en la parte inferior del Panel Capas. Un enlace en forma de cadena aparecerá en cada una de las capas previamente seleccionadas. Una vez que ya tenemos las capas enlazadas, las seleccionamos nuevamente (si las habias deseleccionado) y presionamos Ctrl + E para combinarlas.
15. Vamos a añadir una Superposición de degradado a nuestra capa de texto combinada tal que combine con el degradado del texto amarillo. Los colores son negro (000000) y blanco (#FFFFFF) (doble-click sobre la capa combinada para abrir la caja de diálogo de Estilos de Capa).
Crear el sombreado
16. Duplicamos la capa de texto marrón con Ctrl + J mientras este seleccionada en el Panel Capas. Vamos a usarla para crear una sombra en nuestro texto. Vamos a Filtro> Desenfocar> Desenfoque Gaussiano y ajustamos la opción Radio a 8px. Ahora vamos a Curvas presionando Ctrl + M y ajustamos de la forma q se muestra. Esto dará por resultado una sombra negruzca.
17. Si aumentamos los bordes de las letras usando la Herramienta Zoom (Z), veremos que los lados marrones que sobresalen de las esquinas son dentados. Vamos a resolver esta situación. Usando la Herramienta Lazo Poligonal, rodeamos el área que necesitamos remover y presionamos la tecla Delete. Repetimos en cada área que necesite reparación hasta que obtengamos bordes suavizados en cada letra.
Algunos pasos opcionales
18. Ya nuestras letras tienen un aspecto muy bonito, podríamos detenernos aqui, pero imprimir un esfuerzo adicional al trabajo, podemos comenzar añadiendo algunas sombras más. Nuestra iluminación viene en dirección superior izquierda por lo que debemos planificar que nuestras sombras oscurezcan la sección inferior derecha. Para obtener nuestras sombras correctas, vamos a usar la Herramienta Sobreexponer sobre la capa que bordea el texto marrón para oscurecerlo. Antes de comenzar a añadir nuestra sombra, usaremos la Herramienta Lazo Poligonal para crear algunos bordes que serán las esquinas del texto. Haremos esto para todas las esquinas de nuestro texto, manteniendo presionada la tecla Shift y arrastrando el mouse para añadir una marca de selección.
La Herramienta Sobreexponer
19. Comenzaremos a sobreexponer las áreas que hemos seleccionado. Cambiamos los valores de sobreexposición en la barra de Opciones tal que la opción Rango sea Iluminaciones y la Exposición esté en 50%. También usaremos un Pincel Básico con un diámetro de 125px con 0% de Dureza.
20. Con los mismos valores establecidos para la Sobreexposición, vamos a hacer lo mismo para cada área que necesite sombras. Dado que aún debes tener todas las áreas seleccionadas, haremos una inversión de esa selección, Selección >Invertir (Ctrl + Shift + I), entonces podremos sobreexponer las demás áreas sin alterar las áreas que ya fueron sobreexpuestas.
21. Podemos también dar alguna iluminación con la herramienta Subexponer. Usamos el mismo pincel, la misma configuración, y el mismo método que en el paso anterior.
Terminamos!
Aqui lo tenemos, nada como Photoshop para crear textos 3D. Aqui está el resultado final:





















0 comentarios:
Publicar un comentario
*** Gracias por dejar tu comentario *** Si deseas que publiquemos alguna información adicional deja tu mensaje ***